הקווין-לטר מלא בערך על שיווק ומיתוג לעסקים וארגונים…
נשמח לשתף אותך במלא טיפים ותוכן איכותי


קחו לכם כמה דקות כדי להבין איך לשפר את חווית המשתמש באתר שלכם – התגמול יהיה ביצירת אמון חזק יותר עם הקהל שלכם וגם כמות ההמרות… חלום לא? אז יאללה, לעבודה!
רק בשבוע האחרון (ואנחנו בחגים!) פנו אליי 2 אנשים שאכתוב להם תוכן לאתר.
הסברתי בנימוס שאני לא כותבת תוכן לאתרים, אלא מייצרת אפיון אסטרטגי ואז מתרגמת את הכל לאפיון פונקציונלי עם חווית משתמש מעולה, ורק אח״כ יוצקת תוכן. הם יכולים לשפר את הכתיבה שלהם בעצמם וזה אפילו רצויף כבעלי עסקים.
זה השאיר אנשים בבלבול, כי מבחינתם הם רק רוצים אתר.
הם מצפים שהלקוחות הפוטנציאלים שלהם יתעניינו במה שיש להם להציע, יכנסו לאתר שלהם ופוף… ירכשו מהם או לפחות יצרו איתם קשר.
בעולם האמיתי זה פחות קורה ככה.
המחשבה שנמצאת מאחורי האתר שלנו היא קריטית.
ההבנה איך הקהל שלנו אוהב לצרוך את המידע שלו ומה חשוב לו, היא קו מנחה ביצירת ״פלואו״ נכון, הנעה לפעולה ואינטרקטיביות בתוך הנכס הדיגיטלי שלנו.
אני מאמינה שכל אחד, גם עם משאבים מוגבלים, יכול ויכולה ליצור חווית משתמש טובה באתר שלהם.
רק צריך לדעת מה לחפש.
לכן, החלטתי לאגד לכם מספר נקודות שאתם יכולים לשפר בעצמכם (את רובן בכל אופן) כבר מהיום.

לרוב כשאני מדברת על חווית משתמש חשובה באתרים, אנשים חושבים שאני מדברת רק על כמה קל לנווט בתוך האתר או איך יהיה ברור למשתמש קצה איפה ללחוץ.
אבל בתכלס, חווית משתמש בבסיס שלה, מתחשבת כשמה – בחוויה של המשתמש.
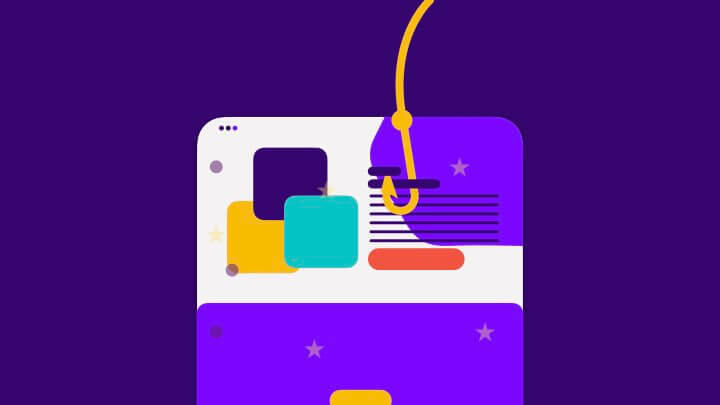
אם אני יודעת שרוב האנשים אוהבים לסרוק את הטקסט כדי להגיע למה שהם מחפשים, אני יכולה להשתמש בכותרות משנה כדי לספק להם את מה שהם מחפשים ולשפר את חווית המשתמש באתר שלי.
ברור שהתוכן חשוב, אבל בחווית משתמש אנחנו מדברים גם על הנראות של הכותרת, וזה משהו שחשוב לשים עליו דגש.
בכתיבת מאמרים בבלוג למשל, כותרות משנה צריכות להיות ברורות ומיושרות, דומות בארוך שלהן, משתלבות טוב במבנה וגם – קשורות ישירות לנושא המאמר או התוכן שאנחנו כותבים.
מבחינת התוכן עצמו, המילים בכותרות יעזרו לנו לקדם את האתר. כשיוצרים אתר לא מתחשבים רק בחיפושי מילים או רק בחווית משתמש או רק בעיצוב. בסופו של דבר הכל אמור להשתלב בצורה אורגנית וטובה ולעזור לנו גם לקדם את התוכן וגם להוות חווית משתמש נוחה.
פירוק טקסטים לכותרות משנה עוזר לענות על השאלה שהמשתמש חיפש ברשת ועוזר לו לסרוק את הטקסט בצורה טובה. וכמובן שזה גם עוזר לנו לסדר את ההיררכיה, כדי שהקהל שלנו יבין מה יותר חשוב.

יצא לי לאחרונה לעבוד עם יועץ אסטרטגי שהדבר הראשון שרואים שנכנסים לאתר שלו זה תמונה של לוח שחמט. מלבד העובדה שהתמונה קיצ׳ית, היא נתפסת אצל רוב הגולשים כלא אישית ולכן לא מעוררת אמון.
תמונות שלנו, תמונות שצילמנו בעצמנו או אפילו תמונות שצולמו בצורה מקצועית אבל שמעבירות מסר, יש להן אופי ומראות פנים אנושיים מייצרות תוצאות עסקיות טובות יותר.
קראתי לא מזמן (ולא מצאתי שוב את המקור – עמכם הסליחה) שתמונות אנושיות אותנטיות ולא מסטוק, משפרות את אחוזי ההמרה ב-45%.
נכון, זה סופר קל להיכנס לשאטר-סטוק ודומותיה ולרכוש תמונה. אבל הצרכנים כבר מזמן מזהים ״פייק״ ומחפשים את האותנטי.
חלק מחווית המשתמש, זה שהקהל בצד השני של המסך ירגיש שהשקיעו בנכס הדיגיטלי מחשבה.

כשעשיתי את התואר השני שלי בייעוץ ארגוני, קראתי המון מאמרים. היה בזה משהו נורא מייאש, כי מדובר לפעמים בעשרות עמודים של טקסט בלי סידור ויזואלי.
בסופו של דבר הייתי נאבקת לסיים אותם וממש מותשת בסיומם.
כשהתחלתי להתעסק בשיווק וחווית משתמש, הייתי מנתחת את החוויה שלי בכל מיני נכסים דיגיטליים, כדי להבין מה יהיה נעים עבור הלקוחות שלי.
אחד הדברים ששמתי לב אליהם, זה שלפעמים אין הלימה בין כמה התוכן מעניין לכמה שנמאס לי ממנו. כן, תקראו את זה שוב. תוכן מעניין שאנשים פשוט לא קוראים.
בלוקים ארוכים של טקסט מעייפים נורא את העיניים והסבלנות אליהם נגמרת.
בפועל זה אומר שאתם יכולים לכתוב תוכן מרתק ועם מלא ערך, אבל הקהל שלכם ינטוש אותו באמצע.
הפתרון הוא יצירת חלוקה נעימה בעין, עם היררכיה ברורה בטקסטים וריווח שנעים לקריאה.
כן, זה אומר שצריך להימנע ממשפטים ארוכים. כן, צריך להקפיד על פיסוק וחלוקת פסקאות.

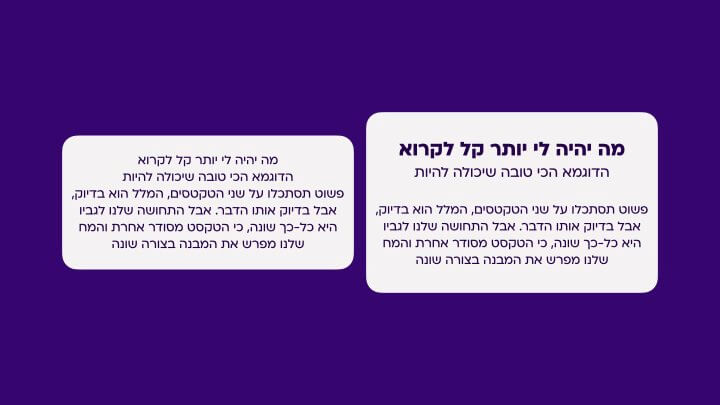
אחד הטרנדים החזקים של 2022 בעיצוב אתרים היה Dark Mode. הייתי מסתכלת על אתרים כהים ורוצה גם כזה.
כשעבדתי עם המעצב על האתר החדש (שיעלה בקרוב), הרקע היה סגול כהה עם שינויים מינורים בצבע ומשחק של פלטת הצבעים שלי.
הייתי ממש מבסוטה על העיצוב שהיה יפה ושונה מאוד מהאתר שלי.
אבל ככל שהתעמקתי בעיצוב ובאשר העמודים, הרגשתי חנוקה. כשדיברתי עם קולגה שלי הוא אמר לי שהעיצוב החדש מרגיש לו קצת ״קלסטרופובי״.
שזה בדיוק ההפך ממה שהעסק שלי, של נוודת דיגיטלית, אמור להעביר.
אז חקרתי קצת יותר וגיליתי שחלל לבן זה משהו שיכול לשנות חיים, גם בעיצובים יותר כהים והוספתי חלקים לבנים לתוך העיצוב.
ואז הבנתי כמה החללים הלבנים האלה חשובים גם בטקסטים שאנחנו כותבים. הם כמו החשיבות של שתיקה בדיאלוג דרמטי. יש לו משמעות.
אז גם טקטסים צריכים את החלקים הלבנים שלהם – מרווח בין תמונות, בין פסקאות ובין תמונות לפסקאות הוא סופר חשוב.
הנכס הדיגיטלי שלכם יכול להיות אינטרקטיבי.
ככל שיש השפעה של פעולות של היוזר, הוא מרגיש יותר חלק מהנכס הדיגיטלי ומפתח איתו (ואז אתכם) יחסים של אמון.
אינטרקטיביות יכולה להיות ברמות שונות ממעבר עדין של עכבר על תמונה ואז יש lay over עם טקסט שמסביר ועד יצירת וויזארד (שאלון אינטרקטיבי עם שאלות).
מצד אחד, אנחנו לא רוצים להפעיל את היוזר יותר מדי ולעייף אותו, מצד שני, אנחנו כן רוצים שהמשתמשים יעשו משהו באתר שלנו, שהם לא יהיו רק מבקרים, אלא שתהיה להם השפעה.
שהם יחפשו, יצפו, ילחצו… וכמובן גם יקבלו את המידע בצורה הטובה ביותר.

גוגל התחילה לעשות אינדוקס של mobile first. זה אומר שאם האתר שלכם לא מתאים לניידים, הדירוג של האתר והחשיפה שלו ירדו.
אבל בכלל, אנחנו בונים את הנכסים הדיגיטליים שלנו כדי שיתמכו בגדילה העסקית שלנוף ורק ההבנה שלמעלה מ-54% מהמשתמשים (בממוצע) מגיעים מהנייד, זו סיבה מספיק טובה כדי להשקיע בעיצוב רספונסיבי.
אין דבר יותר מעצבן, כמשתמשת, להיכנס לאתר מהנייד ולגלות שהעמודים לא מותאמים למסך הקטן ושכקשה מאוד לנווט באתר.
חווית התסכול הזו, גורמת לי לוותר מראש על לעשות עסקים עם אותו אתר. אני מרגישה שיש סטנדרט מינימלי למי שרוצה להיות רלוונטי, ומי שלא עושה את זה, שלא יתפלא שהכניסות לאתר, לא מניבות תוצאות עסקיות.
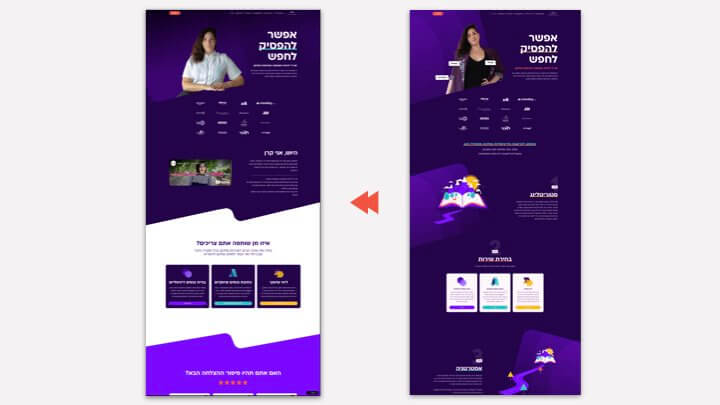
כשאני עושה אפיון לאתרים של הלקוחות שלי, אני מתאימה את הנכס הדיגיטלי למסך גדול, מסך של לפטופ, מסך של טאבלט ולניידים
ככה אני מוודאת שהחוויה של מי שנכנס לאתר תמיד טובה, ללא קשר לגודל המסך.
החשיבה על סידור האלמנטים והתוכן היא אסטרטגית, לא רק ויזואלית.
הרבה פעמים אני מצמצמת תוכן בגירסת המובייל לעומת הדסקטופ, מתוך הבנה שזה יראה עמוס מדי או גלילה אינסופית על מסך קטן.ֿ
חייבים להתחשב בכל הדברים האלה.

מניחה שאם אבקש מכם לחשוב על הפעם ההיא שלקח לאתר מלא זמן לעלות ומחוסר סבלנות סגרתם אותו, תוכלו לחשוב על דוגמה מהשבועיים האחרונים.
כשאנחנו מדברים על אתר, זה לא רק איך האתר נראה, מה התוכן שלו ועד כמה הוא אינטרקטיבי ומתחשב בהיררכיה שחשובה לי כלקוחה, אלא גם עד כמה הוא מהיר.
אנחנו חייבים להבין שהיום לאנשים אין סבלנות.
ואם הם מתבאסים על זה שלוקח לאתר שלכם 3 שניות להיטען וזה לא מיידי, זה כבר משפיע על המותג שלכם ועל יצירת האמון עם הקהל שלכם.
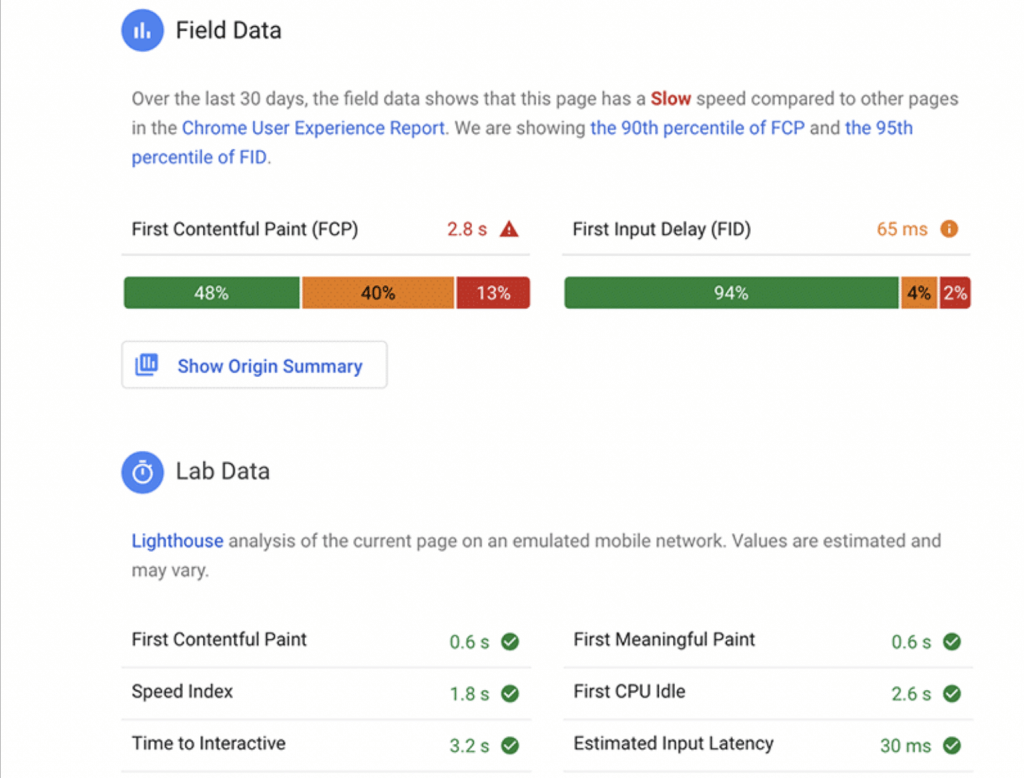
אם אתם לא בטוחים, אתם יכולים לבדוק ב PageSpeed Insights מהי המהירות של האתר שלכם. הכלי הזה יתן לכם המלצות איך לשפר את האתר שלכם ואזורים ספציפיים בו.
בעידן של היום, מהירות זה הכל.
המילה המרכזית שצריכה ללוות אתכם היא – חוויה.
אנחנו כבר לא מוכרים שירותים, אלא חווית עבודה משותפת.
אנחנו לא נותנים מידע אלא חווית למידה והזדמנות לחיבור ואמון עם הקהל שלנו.
שיפור חווית המשתמש של הלקוחות שלנו מאפשרת לנו ליצור עבורם חווית למידה מהנה, מרתקת שמספרת הרבה על מי אנחנו ואיך זה יהיה לעבוד איתנו.
כשרוב האינטרקציות היום הן און ליין, אנחנו חייבים לעמוד בקריטריונים הבסיסיים של יצירת נכס שנעים להיות בו.